Vous avez forcément entendu parler d’UX et d’UI, appelés aussi expérience utilisateur (User Experience) et interface utilisateur (User Interface). Pourtant, différents, l’UX design et l’UI design sont souvent confondus, et leur récent statut de métier n’aide pas à la compréhension. Notre agence digitale Esokia vous apporte son éclairage sur leur signification et surtout leur fonctionnement.
UX / UI : quelle différence ?
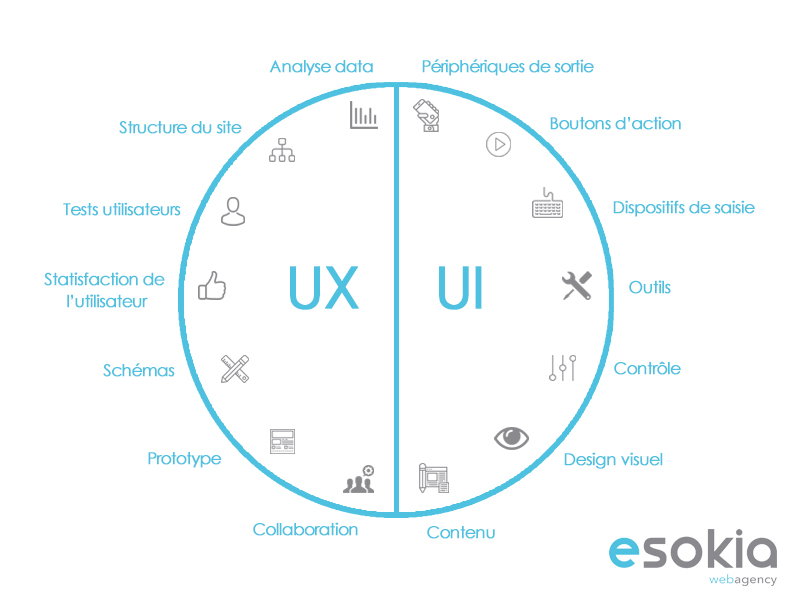
L’UX design
L’UX design se réfère à l’étude des attentes et besoins de l’utilisateur pour la création d’un site web et/ou d’une application mobile. Il s’agit donc de prendre en compte le ressenti d’un utilisateur quand il navigue sur votre support digital. L’objectif de l’UX design est d’améliorer le parcours de l’internaute pour le rendre plus agréable et instinctif.
Grâce à l’UX design, la navigation se veut plus fluide et optimale. Ici, pas de place pour l’incompréhension. D’où l’importance d’analyser l’aspect émotionnel des utilisateurs.
En bref, trois mots sont à retenir lors de la création de votre site Internet et/ou application mobile : compréhension, optimisation, satisfaction. Avec l’UX design, vous éviterez les problèmes les plus bêtes, et vous participerez surtout à l’amélioration de votre trafic.
Magnus Revang résumait l’expérience utilisateur à 6 étapes :
- Un site facile à trouver : d’où l’importance d’un bon référencement (SEO)
- Un site accessible sur tous supports
- Un design attrayant : pensez à votre charte graphique !
- Une facilité d’utilisation
- Un site crédible : les utilisateurs doivent avant tout être rassurés
- Un site efficace et propre
L’UI design
L’UI design sert quant à lui à améliorer l’interaction d’un utilisateur avec un produit. L’UI intervient dans toutes les étapes du développement de votre site et/ou application mobile sauf celle de la recherche. L’objectif ? Favoriser l’engagement, et donc trouver les outils pour y parvenir.
A la différence de l’UX (qui englobe l’UI), l’UI se centre davantage sur le visuel afin d’attirer le regard de l’utilisateur et de l’inciter à rester sur la page. Attention toutefois à ce que votre site reste efficace ! L’internaute doit comprendre immédiatement de quoi il s’agit. L’UI facilitera ainsi la navigation.
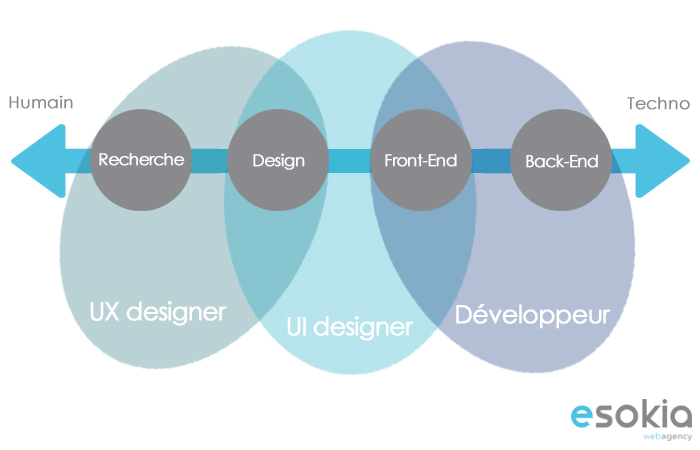
UX / UI : concrètement, ça marche comment ?
L’UX intervient en amont de l’UI et du développement même de l’application. Si vous avez du mal à vous rendre compte de la chose, le schéma ci-dessous devrait vous y aider.

L’UX designer commence donc à travailler bien avant le reste de l’équipe. 5 étapes doivent être respectées :
- Définition d’une stratégie : c’est là que débute la réflexion sur les utilisateurs, ce qu’ils recherchent, pourquoi ils se rendent sur votre site ou votre application.
- Liste des besoins : et surtout définition de ce qu’il est possible de faire ou non.
- Définition de la structure : on prépare les plans et on essaie de se mettre à la place de l’utilisateur.
- Création des premiers schémas : c’est ici que le dessin des wireframes intervient en esquisse.
- Création du visuel : c’est à ce moment-là que l’UI designer commence son travail pour harmoniser les décisions prises par l’UX designer avec un côté plus technologique que son partenaire.
Bien que parfois confondus, la répartition des tâches entre UX designer et UI designer est relativement nette. L’UI doit toutefois tenir compte de certains aspects de l’UX dans son travail :

UX et UI sont donc des concepts interconnectés qui doivent être inclus dans le processus de création des agences web notamment. Chez Esokia, agence web et e-commerce, nous travaillons étroitement avec nos designers UX et UI pour vous fournir la meilleure prestation possible.
Et pour aller plus loin dans la bonne optimisation de votre site Internet qu'il soit sur Drupal ou WordPress ou votre site e-commerce avec Magento ou Prestashop, et notamment sur l’aspect plus contenu, découvrez ces quelques articles :
Vous pouvez aussi retrouver toutes nos réalisations par ici.
- Se connecter pour poster des commentaires
